Ein Blog ist ein komplexes Werkzeug. Ein Rädchen am falschen Ort und das ganze Projekt läuft den Bach hinunter.
Wie auch im echten Leben zählt der Ersteindruck. Doch auch die darauffolgenden Momente sind entscheidend. Von der Landung auf dem Blog bis hin zum Überfliegen der Überschrift vergehen intensive Sekunden voller Eindrücke. In dieser Zeit muss alles aufeinander abgestimmt sein. Denn der kleinste Ausrutscher bewirkt folgendes Ergebnis:
![]()
In diesem Blogbeitrag erkläre ich euch, worauf ihr achten müsst, um keine Besucher auf eurem Blog zu verlieren. Und dann zeige ich noch ein paar Tricks wie man es richtig gut macht. Ihr profitiert nicht nur von mehr regelmäßigen Lesern sondern auch von einem besseren Ranking in Google. Google bewertet nämlich Kennzahlen wie Besucher-Verweilzeit und Absprungrate (jene die nur eine Seite aufrufen) auf euer Webseite. Übrigens, wenn du noch keine Ahnung hast wie du deinen Blog erstellen kannst, habe ich hier eine Schritt für Schritt Anleitung für ein professionelles Ergebnis.
1. Schriftart
Die meisten Blogs werden mit schriftlichem Inhalt befüllt. Deshalb ist die Schriftart eines der wichtigsten Elemente im Blog Design. Google und Apple stecken viele Millionen Dollar in die Entwicklung eigener Schrifttypen für Logos, Geräte und Apps. Und jeder Blogger der seinen Blog angenehm zum Lesen gestalten will, sollte das auch tun. Also nicht zwanghaft eine Million Dollar investieren, aber zumindest sich Gedanken darüber machen.
Doch was sind jetzt gute Schriftarten und -Einstellungen für einen Blog?
2. Größe
Die Schriftgröße definiert die Einfachheit mit der ein Beitrag gelesen werden kann. Meine Empfehlung ist eine gesunde Balance zwischen Größe (Einfachheit zu Lesen) und Characters Per Line (Schnelligkeit beim Lesen). Wie ihr die optimale Größe berechnen könnt erfahrt ihr noch gleich.
3. Zeilenhöhe
Ebenso wichtig ist die Zeilenhöhe, mit der die Textzeilen getrennt werden. Ist sie zu klein wirkt der Text wenig einladend zu lesen. Ist sie zu groß wird es schon wieder mühsam.
4. Schriftdicke
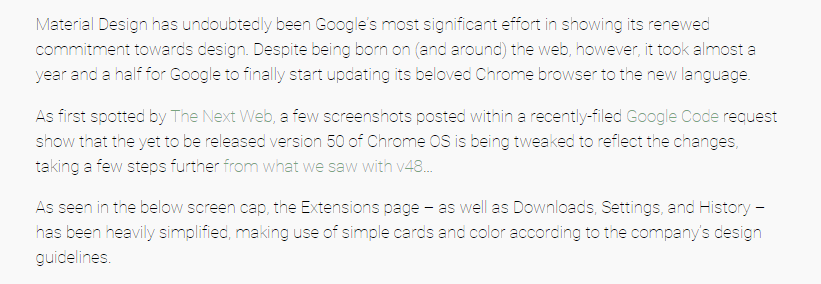
Leider oft in ihrer Wichtigkeit unterschätzt ist die Schriftdicke. Ich sehe zu viele Blogs die leichtsinnig dem Trend von dünnen Schriftdicken nachgehen. Als Beispiel hier ein Auszug aus dem Blog 9to5google.com.

Quelle: 9to5google.com/2016/02/01/material-design-chrome/ 05.02.2016
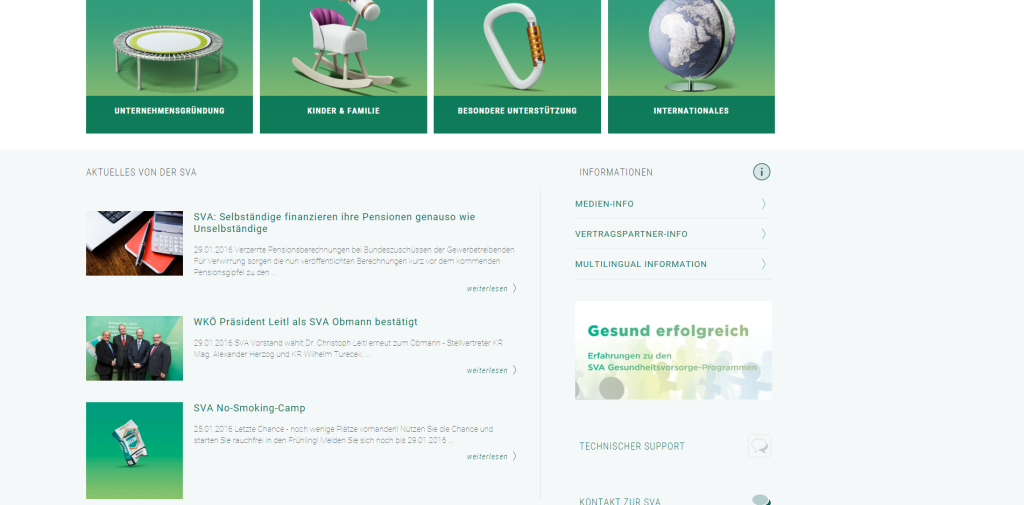
Dünne Schriftdicken werden als Stilelement gesehen. Und auf mobilen Geräten sind selbst die dünnsten meistens noch gut lesbar. Doch selbst im Jahr 2016 gibt es noch Desktop Benutzer, die mit so einer Strichstärke nichts anfangen können. Der obige Beitrag war beispielsweise für mich interessant, doch anstelle zu lesen habe ich mir die Bilder angesehen und mir den Text zusammengereimt. Innerhalb weniger Sekunden hatte ich die Seite schon wieder geschlossen. Die Schriftart im obigen Beispiel ist übrigens Roboto und die Schriftstärke 300. Wird auf vielen Webseiten in derselben Konstellation verwendet. Selbst auf der offiziellen Webseite der Sozialversicherungsanstalt der gewerblichen Wirtschaft Österreich.

Quelle: svagw.at 05.02.2016
Deshalb meine Bitte: Nicht nachmachen!
5. Berechnung
Ein hervorragendes Tool um die geeigneten Maße einer Schriftart zu berechnen ist der Golden Ratio Calculator. Als erstes gibt man zum Test seine aktuellen Maße links in die Eingabefelder ein. Danach hat man die Möglichkeit seine Schrift für die eingegebene Inhaltsbreite mittels eines Klicks zu optimieren. Natürlich muss das Ergebnis nicht 1:1 übernommen werden. Es lohnt sich auch die Charakteristiken des eigenen Schrifttyps zu untersuchen. Ist das Ergebnis größer als durchschnittlich bei anderen Schriftarten? Sind die Buchstaben breiter?
6. Auswahl
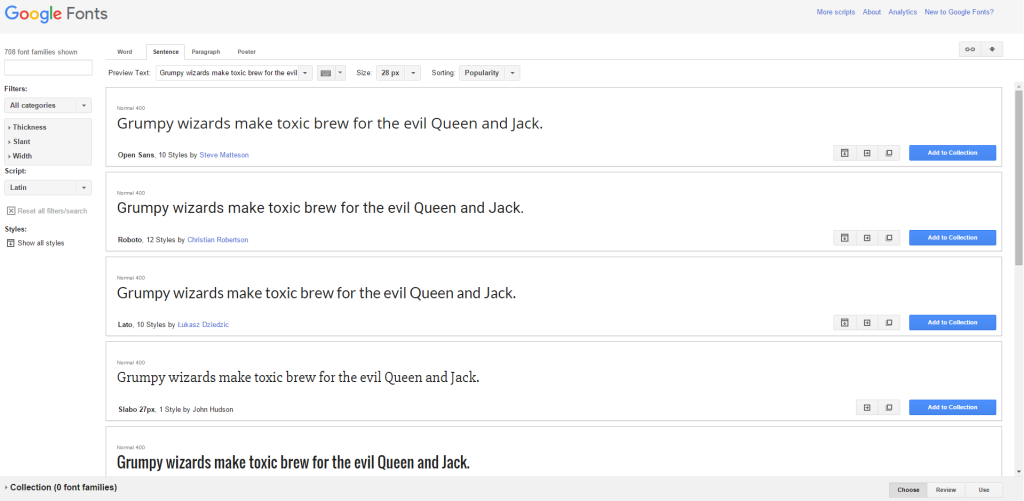
Im Internet gibt es jede Menge Ressourcen an kostenpflichtigen und kostenlosen Schriftarten. Mit den Suchbegriffen „Free Fonts“ und „Fonts“ findet Google schon eine Vielzahl an Anbietern. Besonders hervorzuheben ist Googles eigene Schriftarten Datenbank, die für die kostenlose Verwendung zur Verfügung steht. Dementsprechend oft sind diese Schrifttypen allerdings auch auf Webseiten vertreten.

Quelle: Google.com/fonts 05.02.2016
7. Layout
Das Layout eines Blogs ist ebenfalls entscheidend für den Gesamteindruck.
Ist dein Layout benutzerfreundlich?
Verwendet dein Blog eine Sidebar? Ist diese zwingend notwendig – oder anders gesagt: Bringt sie dir und deinen Besuchern etwas? Wird sie beachtet?
Meine erfolgreichsten Opt-Ins sind Content Upgrades. Diese lassen sich als Teil des Inhalts in einem Blog einbinden. Dadurch entfällt der Bedarf an einer Sidebar und der Platz für den eigentlichen Inhalt wird größer. Doch auch hier sind eigene Experimente Gold wert. Zielgruppen sind unterschiedlich und deshalb sollten es Blogs auch sein.
Elegantthemes.com hat in einer Vorschau für 2016 Design Trends folgendes geschrieben:
Greater Focus on Content, Less Focus on Ads
Over the past few years, readers have become blind to ads within sidebars. Homepages have moved from being a banner for the content and ads, to being an eye-catching landing page with great visuals. They contain more visuals than text and the ads have moved to the content itself. …
8. Ziele
Jede Webseite hat ein Ziel. Egal ob es der Verkauf von Affiliate Produkten, deine eigenen Services oder lediglich mit anderen gleichgesinnten in Kontakt zu treten ist. Wichtig ist, dass dein Ziel innerhalb deiner Webseite nicht den Grundwert zerstört.
Was ist der Grundwert?
Besucher kommen auf deine Webseite, weil sie ein eigenes Ziel haben.
Vielleicht wollen sie sich über ein bestimmtes Thema informieren.
Vielleicht wollen sie sich unterhalten lassen.
Ist dieser Grundwert auf deinem Blog problemlos abrufbar? Oder kommen bereits bei Seitenaufruf zwanzig Popups und gut gemeinte Overlays mit dreißig anderen Themen?
Erwarte niemals eine Aktion bevor du nicht einen Wert generiert hast. Deine Besucher wollen bequem an IHR Ziel kommen. Wenn du danach noch mehr Wert mittels deinem Ziel anbietest, ist die Chance weit höher, dass deine Besucher akzeptieren und beide Seiten profitieren.
9. Farben
Die Interpretation von Farben ist eine Wissenschaft und gleichzeitig Kunst. Jeder interpretiert Farben leicht anders, wir haben persönliche Präferenzen und jeder Monitor stellt Farben anders dar.
Wichtig ist vor allem sich bewusst zu sein, dass Farben wirken. Mit Farben lenkt man Aufmerksamkeit und auch Emotionen.
Als ersten Schritt lohnt es sich ein Farbschema für seine Seite zu bestimmen. Typischerweise besteht es aus 1-2 Farben für die Seite selbst und idealerweise noch aus einer zusätzlichen Action Farbe. Diese Farbe verwende nur für deine wichtigsten Call To Actions, damit sie aus der Masse herausstechen und somit auf jeden Fall von deinen Besuchern registriert werden. Optional kannst du für deinen Hintergrund auch noch eine zusätzliche Farbpalette, passend zu deinen anderen Farben, abstimmen.
10. Mobile
Mobile Geräte können 2016 nicht mehr außer Acht gelassen werden. Ein Kunde von mir betreibt eine Webseite auf der mehr als 60% aller Benutzer mit mobilen Geräten einsteigen. Hab ich erwähnt, dass es sich dabei um einen Online Shop handelt?
Richtig, wir Menschen kaufen sogar heutzutage vermehrt über mobile Geräte.
Natürlich ist das ganze Zielgruppenabhängig und kann nicht über einen Kamm geschoren werden.
Dennoch: eine moderne Webseite bietet auch auf mobilen Geräten ein angenehmes Erlebnis.
Best Practices
Um sich die vielen Optionen und Todos zu vereinfachen gibt es einen einfachen Trick: Best Practices. Man setzt einfach Bewährtes und von anderen Getestetes um. In diesem Blog Post über Web Design Best Practices habe ich Empfehlungen von Größen wie Brian Dean (Backlinko.com) und vielen weiteren Online Gurus zusammengetragen.
Trends
Kurz vor dem Abschluss möchte ich noch den neuesten Design Trend 2016 aufzeigen:
Material Design
Gepusht und (neu)definiert durch Google wandert es derzeit durch alle Design Magazine. Im Grunde ist es eine Weiterentwicklung (oder Rückentwicklung) von Flat bzw. Minimal Design. Mittels Schatten wird eine dritte Dimension erzeugt, um Benutzer noch intuitiver navigieren zu lassen.

Quelle: google.com/design/spec/material-design/ 05.02.2016
Reflektion
Jetzt ist ein guter Zeitpunkt gekommen um zu reflektieren:
- Frage dich was dir selber gut an anderen Webseiten gefällt.
- Frage dich auch warum du andere Webseiten schon weggeklickt hast.
Wir sind alle vielbeschäftigte Personen. Ich klicke regelmäßig Webseiten weg, die nicht sofort eine Lösung auf meine Probleme in Aussicht stellen. Und wenn ich anderen beim Googlen zusehe bin ich nicht der Einzige. Doch genau das kann verhindert werden, wenn man den Seitenbesucher und seine Probleme in den Vordergrund stellt.
Über den Autor
Arian gestaltet moderne Business Webseiten und Blogs. Dabei hat er sich auf WordPress und Minimal Viable Product (MVP) Entwicklung spezialisiert. Auf createtopnotchwebsites.com schreibt er über seine Erfahrungen und gibt Anleitungen zum Selbergestalten.


 Dir hat der Artikel gefallen?
Dir hat der Artikel gefallen?
Hey,
eine wirklich tolle Sammlung an wichtigen Punkten zusammengefasst.
Danke,
Liebe Grüße
Sebastian
Hallo Sebastian,
Danke für dein Lob, freue mich!
Liebe Grüße,
Arian
Diese Seite ist klar und informativ. Erholung pur. Da hat man das Gefühl, jemand ist voll präsent und widmet sich einfach nur mir. Thanks!
Hi Arian,
interessanter Artikel der mir vor allem aus typographischer Sicht aus der Seele spricht. Tatsächlich gibt es bei Schriftgröße, Zeilenlänge und -Abstand keine all gemeingültige Lösung. Hier ist vor allem ein gutes Auge gefragt und am Ende spielt auch wieder der persönliche Geschmack eine Rolle.
Vor einigen Jahren war es beispielsweise extrem en vogue mit kleinen Textgrößen zu arbeiten – hat sich natürlich wieder geändert.
Habe schon immer mal überlegt darüber einen Artikel zu schreiben. Deiner hat mich auf jeden Fall inspiriert.
Liebe Grüße
Florian
Hi Florian,
Danke für deine Rückmeldung. Manchmal denke ich mir ich bin der Einzige dem es so geht. Roboto 300 ist für mich schon eine richtige Plage geworden.
Ich setze bei meinen Designs immer auf 2 Dinge:
1) Was will der Benutzer?
2) Was will der Webseitenbetreiber?
Bei 1) steht Bequemlichkeit immer ganz vorne. Dann noch Punkte wie Prestige oder ähnlich.
Übrigens gefällt mir deine Seite sehr gut und du verwendest ein für mich interessantes CMS. Leider hatte ich meine Finger noch nicht drauf. Es gibt ja so viele Dinge zu tun 😉
Liebe Grüße,
Arian
Sehr guter Beitrag
Ich persönlich habe mich gerade letzte Woche auch mit meinen Abständen Titelgrössen etc beschäftigt auf einer meiner Websites. Die meisten Blogger lassen die Standard grössen des Themes so wie sie sind.